Configuration des colonnes – Prestashop 1.6
[bra_center_title title=’1. Activer la colonne par défaut’ subtitle= » top_margin=’10’]Dans la version 1.6 de prestashop vous pouvez désormais configurer, gérer et personnaliser le contenu des colonnes de votre boutique en ligne via l’administration, sans toucher au fichiers .css et .tpl de votre thème. Toutefois cela nécessite plusieurs manipulations que je vais vous décrire étape par étape dans cette article.

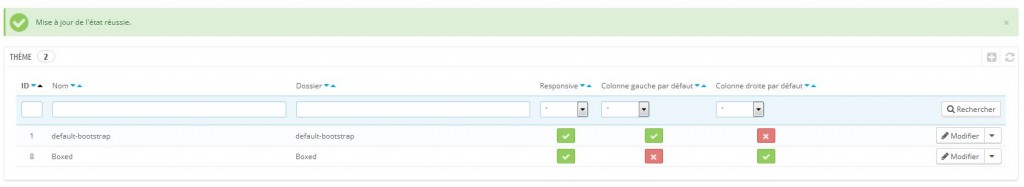
Une fois votre thème installé, vous allez dans Préférences > Thèmes.
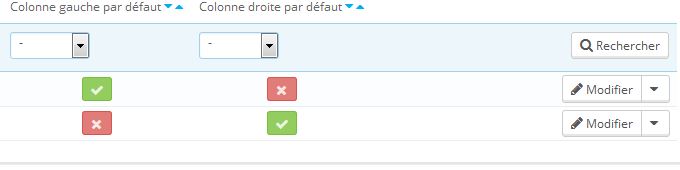
Dans le premier tableau, activez la colonne de droite, de gauche ou les deux via les boutons correspondants à la ligne de votre thème. La mise à jour se fait automatiquement.
[bra_center_title title=’2. Sélectionner et désactiver la colonne sur certaines pages’ subtitle= » top_margin=’10’]
Vous avez la possibilité de faire afficher la colonne uniquement sur certaines pages. Par exemple pour la fiche produit ou le processus de commande, il est conseillé d’aérer la page et de supprimer les colonnes. Pour cela cliquez sur le bouton modifier correspondant au thème, dans le même tableau.
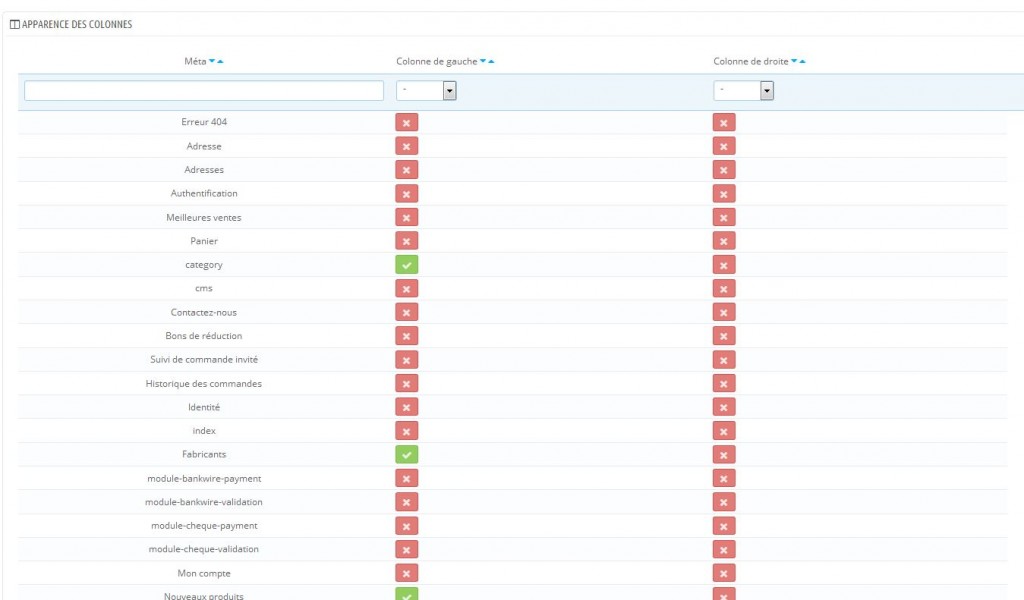
Puis dirigez vous tout en bas, dans le tableau nommé ‘Apparence des colonnes’. Chaque ligne correspond à une page de votre boutique. Vous pouvez choisir de faire apparaitre la colonne sur toutes les pages ou sur certaines pages.


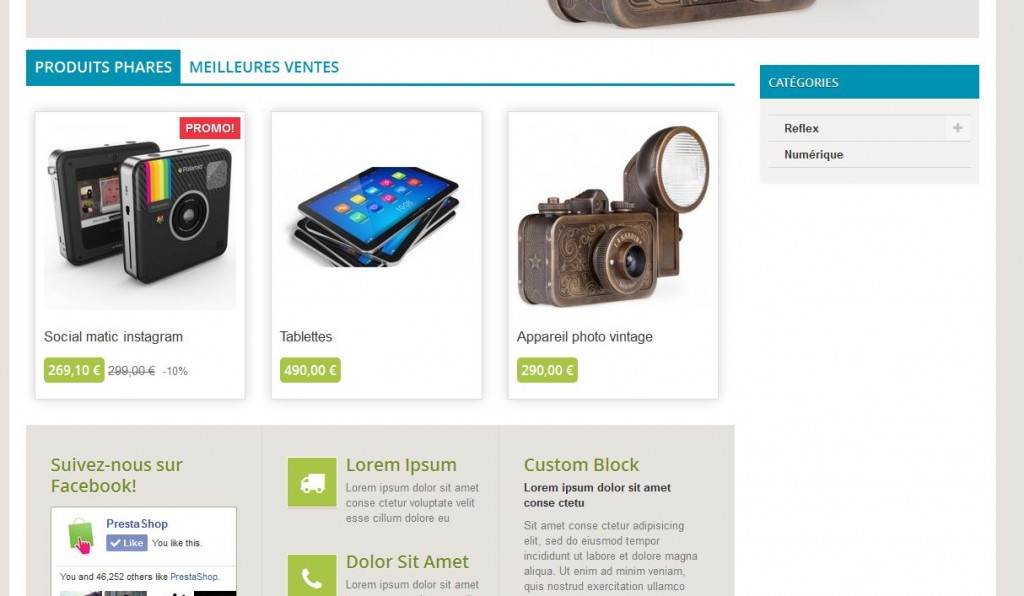
Une fois ces deux étapes accomplies, vos colonnes n’apparaissent pas sur les pages souhaitées.
C’est normal, car vous devez greffer les modules dont vous avez besoin sur les colonnes activées.
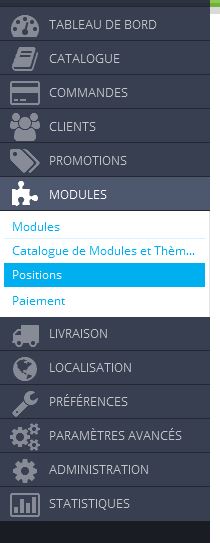
Pour cela allez dans l’espace Module de votre administration.
Cliquez ensuite sur le sous menu ‘Positions’. Ici, vous pouvez gérer les positions de tous les modules installés sur votre boutique.
Par défaut, certains modules s’installent sur la colonne de gauche, mais il est possible de les installer aussi sur la colonne de droite manuellement.

En haut à droite de votre page, cliquer sur le bouton ‘Greffer un module’.
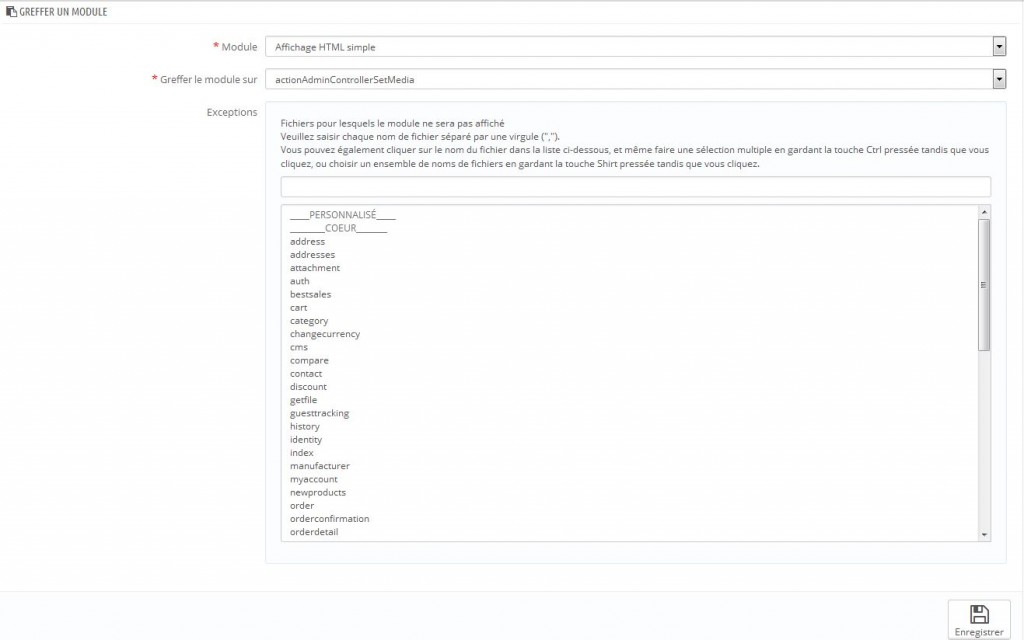
Via le formulaire ci-dessous, choisissez le module à greffer dans le menu déroulant. Par exemple : Bloc Categories.
Dans la ligne « Greffer le module sur », choisissez la colonne où vous souhaitez greffer le bloc. Par exemple : DisplayRightColumn.
La partie exception, vous permet de ne pas faire afficher le bloc sur certaines pages.
Enfin cliquez sur enregistrer.

Nouveaux articles
Test de 3 plugins de cartes interactives WordPress
10 Thèmes WordPress pour créer un blog de voyage en 2020
10 Thèmes WordPress pour créer un portfolio en 2020
8 sites WordPress réalisés avec le thème Bridge
Catégories
- Blog (21)
- Actu blog voyage (3)
- Marketing et référencement (6)
- Projets web (4)
- Webdesign (11)









30 Commentaires. En écrire un nouveau
Cool merci, c’est très clair !
Avec plaisir 🙂
Bonjour
J’ai bien suivi vos recommandations pour mettre en place les catégories dès la page d’accueil dans la colonne de gauche. C’est parfait, bien expliqué et très clair.
J’ai juste un petit souci avec le configurateur de thème juste au dessus du footer. je voudrais qu’il couvre l’espace complet de la page, y compris la colonne de gauche et je ne vois pas vraiment ou intervenir pour y parvenir.
Pourriez vous m’aiguiller
Merci d’avance
cordialement
Claude
Bonjour Claude, je suis contente que mon tuto vous aide. Pour le fameux pied de page, je pense qu’il doit falloir soit, greffer le module dans le hook du footer, soir modifier le footer.tpl pour déplacer le bloc dans le pied de page en pleine page.
Je ferais un test en début de semaine…
c’est sympa de vous en occuper. Je suis un peu novice en la matière et un coup de main n’est jamais de refus.
Bon week end et à la semaine prochaine…
Bonjour Claude, Il faut modifier les fichiers TPL. Le fichier index.tpl de votre template à la ligne 33, copiez collez de la ligne 33 à 35. Puis ouvrir le fichier footer.tpl et collez ces lignes à la ligne 34. Si c’est ok supprimez les lignes sur le fichier index.
Si vous n’y arrivez pas je peux le faire pour vous moyennant une petite heure d’intervention. En espérant vous avoir aidé.
Bonjour,
J’ai le même souci que Claude, mais je ne trouve malheureusement pas le fichier « index.tpl », ni « footer.tpl » non plus, d’ailleurs…
Auriez-vous, svp, davantage d’explications ?
Vous remerciant par avance,
Désolé, je viens de trouver. Par contre, il y a un agrandissement du pied de page assez étrange…
Si vous avez une solution pour le corriger ?
Merci en tous les cas pour ce tuto exceptionnel !
Cordialement,
Bonjour Ravi que vous ayez trouvé tout seul. IL faut rajouter une class à votre
Super, ça fonctionne ! Merci beaucoup !
Bonne semaine !
Bonjour,
Je rencontre un souci, j’ai voulu déplacer des blocs, or là tous mes blocs sont bloqués à gauches, même lorsque j’ouvre mes catégories de produits, cela se place à gauche…je suis perdue, j’ai réinitialisé le configurateur de thème, j’ai bien greffé des modules à droite..Si vous pouvez m’aider, ce serait formidable!
Bonjour
Pouvez vous me donner l’adresse de votre site? Avez vous désactivé la colonne le gauche sur votre thème? Et activé uniquement la colonne de droite?
Effectivement, ça change tout.
Le seul ennui, c’est que maintenant il prend toute la largeur de l’écran.
N’est il pas possible de limiter cette section à la largeur de la boutique soit 1280px max ?
SI ce n’est pas possible je ferai avec. C’est toujours mieux
Merci pour votre aide.
Très cordialement
Claude
Bonjour,
Toutes mes recherches internet me ramènent à votre site, sans que j’y trouve vraiment réponse, alors je me permets de poser une question en commentaire.
Je viens de mettre à jour mon site en 1.6.0.14 et dans les paramètres avancés du thème par défaut (bootstrap), je n’ai pas toute la liste de « metas » que vous avez sur votre screen plus haut.
Je n’ai pas Adresse, Adresses, Authentification, Panier, BdR, Fabricants, …en j’en passe alors que ces modules sont bien installés / activés et à jour.
Aussi, toutes les occurrences « colonne de droite » que je vois sont désactivées et pourtant j’ai la colonne de droite qui apparait sur certaines pages (celles que je ne vois pas dans ces paramètres… je n’ai donc pas la main dessus).
Avez-vous une idée de mon souci ?
Merci par avance
Bonjour, En effet c’est bizarre, avez vous essayer de vider le cache de votre Prestashop?
Bonjour!
Votre tuto est très clair cependant j’ai un petit soucis avec mon prestashop… Je voulais insérer le module configurateur de thème sur la column left sur la page d’accueil : index donc. Cependant je n’ai pas d’affichage… J’ai beau vider le cache et actualiser rien n’y fait. J’ai pourtant ajouter une image test sur la colonne gauche et je ne la vois pas!
Qu’en pensez-vous?
Bonjour,
Je pourrai peut être vous aider si vous me donner l’adresse du site? Qu’entendez vous par ‘insérer le module configurateur de thème’ celui ci est un module d’administration…
Bonjour, j’ai le theme de base prestashop 1.6 et je cherche à diviser en 2 ma page d’acceuil soit 1280/2 soit 2 colonnes de 640 pixels. Est ce possible svp ?
Merci
Bonjour, désolé pour le retard de réponse, votre commentaire est passé à la trappe :/ Oui c’est possible mais il y a un gros travail de css à faire.
Bonjour, merci pour cet article,
je ne parviens pas à mettre en place la navigation à facette sur la page produits,
pas de soucis sur la page catégorie ou même index; mais rien à faire sur produit.
j’ai bien coché la colonne product dans la config du thème;
j’ai même ré-initialisé le module..
une idée ?
merci
C’est normal en fait le module a facette est un filtre, donc quand vous êtes sur une fiche produit vous arrivez au bout du filtre, il n’a plus rien à vous proposer donc il disparait.
et oui évidemment!
pourquoi chercher compliqué lorsque c’est si simple !
merci pour votre aide.
Bonjour,
Juste un petit mot pour vous dire un GRAND MERCI
Je suis entrain de refaire mon site sous prestashop et grace à vous je m’en sors.
Merci et bravo pour la qualité de vos explications
Merci à vous pour votre message, je suis ravie de vous avoir aidé. Bonne réussite à votre projet.
Bonjour, En effet c’est bizarre, avez vous essayer de vider le cache de votre Prestashop?
Merci pour ce topic très clair susceptible d’aider beaucoup de personnes
Bonjour,
Je cherche à enlever la leftcolumn sur une page générée par un module non natif. Ce module n’apparaît pas dans « Apparence des colonnes « . Sauriez-vous si cela peut se faire simplement ou faut-il aller bidouiller dans le code du module ?
Merci
Bonjour, je pense qu’il doit falloir modifier le hook d’installation du module, mais ne connaissant pas votre module et votre site, c’est difficile pour moi de vous répondre.
Bonjour,
J’aimerai savoir s’il y a possibilité de réduire la colonne de gauche?
Je trouve qu’elle prend trop de place en largeur….
Merci d’avance
Barbara
Oui c’est possible, pour cela vous devez modifier les classes css de votre content et de votre colonne. Cela se passe dans les fichiers tpl.